 Setelah Menambahkan Label Widget Pergi ke Layout> Edit HTML (Jangan tidak memperluas widget template demi penjelasan yang mudah) Anda akan menemukan beberapa kode yang mirip dengan
Setelah Menambahkan Label Widget Pergi ke Layout> Edit HTML (Jangan tidak memperluas widget template demi penjelasan yang mudah) Anda akan menemukan beberapa kode yang mirip dengan< b: widget id = 'Label1' terkunci = 'false' title = 'Label' type = 'Label' />
<b: widget id = 'Label1' terkunci = 'false' title = 'Label' type = 'Label'> <b: termasuk id = 'main'> <b: if cond = 'data: title'> <h2><data:title/> </h2> </ b: jika> <div expr: class = '& quot; widget-content & quot; + data: tampilkan + & quot; -label-widget-content & quot; '> <b: if cond = 'data: display == & quot; daftar & quot;'> <ul> <b: nilai loop = 'data: label' var = 'label'> <li> <b: if cond = 'data: blog.url == data: label.url'> <span expr: dir = 'data: blog.languageDirection'> <data: label.name/> </span> <b: else /> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'> <data: label.name/> </a> </ b: jika> <b: if cond = 'data: showFreqNumbers'> <span dir = 'ltr'> (<data: label.count />) </span> </ b: jika> </li> </ b: lingkaran> </ul> <b: else /> <div id = 'labelCloud' /> <p align = 'center'> <script type = 'text / javascript'> var cloudMin = 1; var maxFontSize = 30; var maxColor = [35.130.196]; var minFontSize = 13; var minColor = [35.130.195]; <b: if cond = 'data: showFreqNumbers'> var lcShowCount = true; <b: else /> var lcShowCount = false; </ b: jika> // Jangan mengubah apa pun melewati titik ini ----------------- // Fungsi cloud s () disobek dari del.icio.us function s (a, b, i, x) { if (a & gt; b) { var m = (ab) /Math.log (x), v = a-Math.floor (Math.log (i) * m) } lain{ var m = (ba) /Math.log (x), v = Math.floor (Math.log (i) * m + a) } kembali v } var c = []; var labelCount = new Array (); var ts = Obyek baru; <b: nilai loop = 'data: label' var = 'label'> var theName = & quot; <data: label.name /> & quot ;; ts [theName] = <data: label.count />; </ b: lingkaran> untuk (t in ts) { if (! labelCount [ts [t]]) { labelCount [ts [t]] = Array baru (ts [t]) } } var ta = cloudMin-1; tz = labelCount.length - cloudMin; lc2 = document.getElementById (& # 39; labelCloud & # 39;); ul = document.createElement (& # 39; ul & # 39;); ul.className = & # 39; label-cloud & # 39 ;; for (var t in ts) { if (ts [t] & lt; cloudMin) { terus; } untuk (var i = 0; 3 & gt; i; i ++) { c [i] = s (minColor [i], maxColor [i], ts [t] -ta, tz) } var fs = s (minFontSize, maxFontSize, ts [t] -ta, tz); li = document.createElement (& # 39; li & # 39;); li.style.fontSize = fs + & # 39; px & # 39 ;; a = document.createElement (& # 39; a & # 39;); a.title = ts [t] + & # 39; Kiriman di & # 39; + t; a.style.color = & # 39; rgb (& # 39; + c [0] + & # 39;, & # 39; + c [1] + & # 39;, & # 39;, & # 39; + c [2] ] + & # 39;) & # 39 ;; a.href = & # 39; / search / label / & # 39; + encodeURICon (t); if (lcShowCount) { span = document.createElement (& # 39; span & # 39;); span.innerHTML = & # 39; (& # 39; + ts [t] + & # 39;) & # 39 ;; span.className = & # 39; label-count & # 39 ;; span.style.color = & # 39; rgb (& # 39; + c [0] + & # 39;, & # 39; + c [1] + & # 39;, & # 39;, & # 39; + c [2] ] + & # 39;) & # 39 ;; a.appendChild (document.createTextNode (t)); li.appendChild (a); li.appendChild (rentang); } lain { a.appendChild (document.createTextNode (t)); li.appendChild (a); } ul.appendChild (li); abnk = document.createTextNode (& # 39; & # 39;); ul.appendChild (abnormal); } lc2.appendChild (ul); </script> </p> <noscript> <b: nilai loop = 'data: label' var = 'label'> <span expr: class = '& quot; ukuran label ukuran label- & quot; + data: label.cssSize '> <b: if cond = 'data: blog.url == data: label.url'> <span expr: dir = 'data: blog.languageDirection'> <data: label.name/> </span> <b: else /> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'> <data: label.name/> </a> </ b: jika> <b: if cond = 'data: showFreqNumbers'> <span class = 'label-count' dir = 'ltr'> (<data: label.count />) </span> </ b: jika> </span> </ b: lingkaran> <br/> Didukung oleh: <small> <a href='http://www.bloggerplugins.org'> Blogger Gadgets </a> </small> <br/> <small> <a href='http://www.bloggerplugins.org/2008/06/label-cloud-widget-for-blogger-blogspot.html'> Label Cloud untuk Blogger </a> < / kecil> </noscript> </ b: jika> <b: sertakan name = 'quickedit' /> </div> </ b: termasuk> </ b: widget>
]] > </ b: skin >
#labelCloud {text-align: center; font-family: arial, sans-serif;} #labelCloud .label-cloud li {display: inline; background-image: none! important; padding: 0 5px; margin: 0; vertical-align: baseline! penting; batas: 0! important;} #labelCloud ul {list-style-type: none; margin: 0 auto; padding: 0;} #labelCloud a img {border: 0; display: inline; margin: 0 0 0 3px; padding: 0} #labelCloud a {text-decoration: none} #labelCloud a: hover {text-decoration: underline} #labelCloud li a {} #labelCloud .label-cloud {} #labelCloud .label-count {padding-left: 0.2em; ukuran font: 9px; warna: # 000} #labelCloud .label-cloud li: before {content: & quot; & quot; !penting} ]] > </ b: skin >
Simpan template Anda dan sekarang Anda harus mendapatkan Label Cloud di Blog Anda.
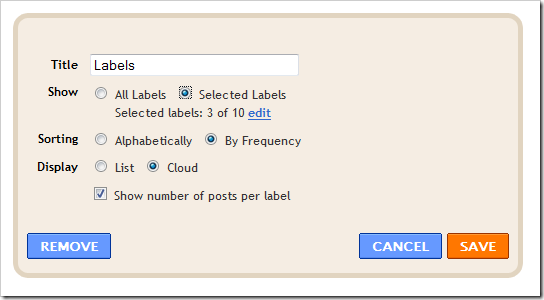
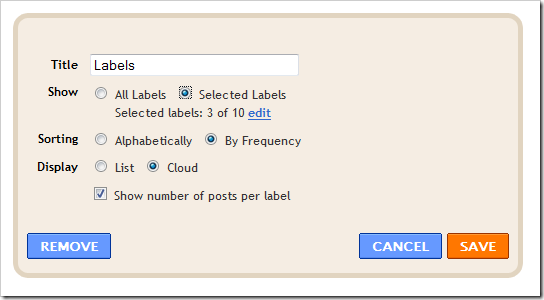
Anda dapat Mengkonfigurasi Gadget dari Opsi Gadget 

Tweaks tambahan
Tweak ini adalah opsional. Lanjutkan lebih jauh hanya jika Anda ingin mengkustomisasi cloud ke tingkat yang lebih baik ... Mengubah Warna Cloud : Anda dapat mengubah sedikit warna dengan mengedit kode .. Anda harus memperluas template widget Anda dan memodifikasi 2 baris kode var ini maxColor = dan var minColor = Anda harus menentukan nilai RGB di sana dipisahkan dengan koma .. Jika Anda yakin apa yang seharusnya menjadi kode hex warna maksimum dan minimum, maka Anda dapat menggunakan konverter ini untuk mengubah nilai hex ke RGB nilai-nilai..Jika Anda tidak yakin apa kode hex warna kemudian lihat ini . Mengubah Ukuran Font: Anda dapat mengubah ukuran font dengan mengedit 2 baris kode ini var minFontSize = dan var maxFontSize =




0 komentar:
Posting Komentar