Tambahkan Masonry, Tata Letak Kotak ke Posting Blogger dengan CSS dan Javascript
Posting yang tercantum dalam tampilan kisi memberikan pengalaman menonton yang sangat baik bagi blogger atau pemilik situs web dan pengunjung. Ini terutama benar jika kisi-kisi dilengkapi dengan gambar yang akan bermain dengan kecenderungan visual seseorang. Yang hebat dari grid adalah tata letak yang mulus dan mulus, dilengkapi dengan arsitektur yang terstruktur namun sederhana. Ini membuatnya lebih mudah untuk dinavigasi melalui arsip blog atau halaman produk. Gaya ini juga memungkinkan pemilik situs web untuk mempresentasikan posting dengan cara yang lebih artistik dan informatif, tanpa mempelajari detailnya. Cukuplah untuk mengatakan bahwa tampilan grid menuntut kreativitas agar mudah dipadukan dengan fungsionalitas.
Bagaimana pandangan dapat diubah tergantung pada sejumlah perubahan dalam kode blog. Beberapa cukup mudah diimplementasikan, sementara yang lain bisa sedikit rumit. Tidak perlu khawatir, karena ada panduan yang akan disediakan. Gaya grid juga hadir dalam varietas yang sangat besar, dengan masing-masing dirancang untuk memenuhi audiensi tertentu. Sekarang, apakah Anda siap untuk menggunakan grid?
fitur
Fitur apa yang dapat Anda harapkan dari posting gaya kotak di Blogger?
- Semua posting akan mengikuti gaya kisi saat beralih ke tampilan kisi.
- Ketika kode-kode tersebut dikustomisasi, pos-pos tersebut tidak tersentuh. Namun, panjangnya bisa diubah.
- Auto Read More akan diterapkan pada semua posting.
- Thumbnail ditambahkan secara otomatis berdasarkan gambar pertama yang ditemukan di setiap posting.
- Kode aman dan digunakan di seluruh papan. Faktanya, 99% blogger menggunakan kode yang sama untuk mengaktifkan posting gaya grid di blogger.
Apa manfaat dari gaya grid?
- Waktu pemuatan posting yang cepat. Karena hanya cuplikan yang dimuat di halaman tertentu, atau thumbnail dan keterangan, menarik arsip blog akan lebih cepat. Saat memuat waktu berkurang, pengalaman pengguna sangat ditingkatkan.
- Blog yang terlihat profesional. Tanpa kekacauan dan kekhawatiran pada keterbacaan, situs web dapat terlihat sangat bersih dan profesional. Dikombinasikan dengan warna dan gambar yang tepat, itu juga dapat meninggalkan dampak visual.
- Peningkatan peringkat situs web. Karena pengunjung harus mengklik untuk melihat sisa posting, tampilan halaman suatu situs akan meningkat secara signifikan. Ini membuat strategi SEO yang lebih baik.
Penting:
Sebelum apa pun pastikan bahwa Anda membuat cadangan template Blogger Anda! Jika mengalami masalah dengan pengeditan Anda, Anda dapat mengembalikan template kembali ke kondisi sebelumnya dengan mengembalikannya dari cadangan Anda. Untuk ini, pergi ke 'Templat' di menu kiri> klik tombol 'Cadangkan / Kembalikan' di sudut kanan atas dan tekan tombol 'Unduh Template Lengkap' - pilih di mana Anda ingin menyimpan file di komputer Anda dan klik tombol 'Simpan'.
Sekarang kita dapat melanjutkan dengan mengedit template Blogger kita dengan aman. Jika Anda mengalami masalah, kembali saja ke templat tersimpan Anda.
Cara Membuat Masonry, Kiriman Gaya Kotak di Blogger
Langkah 1. Masuk ke dashboard Blogger Anda dan klik di blog tempat Anda ingin menerapkan gaya kisi.Langkah 2. Pergi ke "Templat" yang terletak di sisi kiri layar dan tekan tombol "Edit HTML".
Langkah 3. Klik di mana saja di dalam area kode dan tekan tombol CTRL + F untuk membuka kotak pencarian, lalu ketik tag berikut di dalam kotak (tekan Enter untuk menemukannya):
</head>Langkah 4. Sekarang salin skrip di bawah ini dan rekatkan tepat sebelum tag </head> :
<script type = 'text / javascript'>
posts_no_thumb_sum = 100;
posts_thumb_sum = 100;
</script>
<script type = 'text / javascript'>
// <! [CDATA [
function removeHtmlTag (a, b) {if (a.indexOf ("<")! = - 1) {for (var c = a.split ("<"), d = 0; d <c.length; d ++) c [d] .indexOf (">")! = - 1 && (c [d] = c [d] .substring (c [d] .indexOf (">") + 1, c [d] .length)) ; a = c.join ("")} untuk (b = b <a.length-1? b: a.length-2; ""! = a.charAt (b-1) && a.indexOf ("", b)! = - 1;) b ++; mengembalikan a = a.substring (0, b-1), a + "..."} fungsi createSummaryAndThumb (a, b, c) {var d = document.getElementById (a) , e = "", f = d.getElementsByTagName ("img"), g = posts_no_thumb_sum; f.length> = 1? (e = '<div class = "posts-thumb" style = "float: left;"> <a href="'+b+'"> <img src = "'+ f [0] .src +'" /> </a> </div> ', g = posts_thumb_sum) :( e =' <kelas div = "posts-thumb" style = "float:kiri; "> <a href="'+b+'" title="'+c+'"> <img src =" https://2.bp.blogspot.com/-Gbn3dT1R9Yo/VPXSJ8lih_I/AAAAAAALDQ/24wFWdfFvu4/s1600/sorry-image-not-available.png "/> </a> </div> ', g = posts_thumb_sum); var h = e +' <div kelas =" post-ringkasan-teks "> '+ removeHtmlTag (d .innerHTML, g) + "</div>"; d.innerHTML = h}
//]]>
</script>
Langkah 5. Temukan cuplikan kode berikut menggunakan CTRL + F atau Command + F:
<data: post.body />
Langkah 6. Setelah menekan tombol "Enter" pada keyboard Anda, Anda mungkin menemukan tiga kemunculan kode di atas, ganti hanya yang kedua dan yang ketiga dengan kode di bawah ini:
<b: jika cond = 'data: blog.pageType! = & quot; static_page & quot;'>
<b: jika cond = 'data: blog.pageType! = & quot; item & quot;'>
<div expr: id = '& quot; ringkasan & quot; ; + data: post.id '>
<data: post.body />
</div>
<tipe skrip =' teks / javascript '> createSummaryAndThumb (& quot; ringkasan <data: post.id /> & quot;, & quot; <data : post.url /> & quot;); </script>
<b: jika cond = 'data: post.allowComments'>
<a class = 'comment-bubble' expr: href = 'data: post.addCommentUrl' expr: onclick = 'data: post.addCommentOnclick'>
<data: post.numComments />
<data: post.body />
</ b: if>
<b: if cond = 'data: blog.pageType == & quot; static_page & quot;'>
<data: post.body />
</ b: if>
Langkah 7. Sekarang pilih salah satu gaya di bawah ini, salin kode yang disediakan dan tempel tepat di atas tag </head> :
Desain Kotak Sederhana

<b: jika cond = 'data: blog.pageType! = & quot; static_page & quot;'>
<b: jika cond = 'data: blog.pageType! = & quot; item & quot;'>
<style type = "text / css">
# blog-pager {clear: both} .post {height: auto; lebar: 30.8%; overflow: tersembunyi; tampilan: inline-blok; teks-dekorasi: tidak ada; float: kiri; margin: 0 1.1% 2%; padding : 0! Important} h3.post-title a {ukuran font: 75%; font-family: & # 39; Open Sans Condensed & # 39;, sans-serif; transformasi teks: huruf besar; bantalan: 0; warna: # 444} h3.post-title {height: 26px; text-align: center; lebar: 100%; margin: 0! Important; padding-bottom: 4%}. Date-header {display: none} .post-body a {text-decoration: none} .posts-thumb {lebar: 100%; tinggi: 190px; overflow: tersembunyi; posisi: relatif} .post-ibu jari img {posisi: absolut; kiri: -100%; kanan: -100 %; atas: -100%; bawah: -100%; margin: otomatis; lebar: otomatis; lebar-maks: 340px; tinggi: otomatis; bantalan: 0; batas: tidak ada; garis besar: tidak ada}} post-ringkasan- text {color: # 777; ukuran font: 100%! penting; font-family: & # 39; Open Sans Condensed & # 39;, sans-serif; perataan teks: pusat; jelas: keduanya; overflow: tersembunyi; margin :5px 0 0; bantalan: 7% 10%} a.comment-bubble {color: #fff; teks-dekorasi: tidak ada; ukuran font: 100%; berat font: 700; kanan: 10px; posisi: absolut; atas : 165px; text-shadow: 1px 2px 1px # 333; font-family: & # 39; Open Sans Condensed & # 39;, sans-serif;} a.comment-bubble: before {content: & quot; Komentar: & quot ;; } .post-header, .post-footer {display: none}
</style> </ b: if> </ b: if> <tautan href = 'http: //fonts.googleapis.com/css? family = Buka + Sans + Ringkas: 300' rel = 'stylesheet' type = 'teks / css' />
Tata Letak Kotak dengan Ringkasan Tulisan dan Gambar Kecil

<b: jika cond = 'data: blog.pageType! = & quot; static_page & quot;'>
<b: jika cond = 'data: blog.pageType! = & quot; item & quot;'>
<style type = "text / css">
-100%; kanan: -100%; atas: -100%; bawah: -100%; margin: otomatis; lebar: otomatis; lebar-maks: 340px; tinggi: otomatis; bantalan: 0; batas: tidak ada; garis besar: none} .post-ringkasan-teks {warna: # 555; latar belakang: # f5f5f5 url (https://1.bp.blogspot.com/-rh-PYvqjzSs/VPTARkPOSVI/AAAAAAAALC4/GyFFEnl2TO8/s1600/blueprint.png) font: 100% & # 39; Open Sans Condensed & # 39;, sans-serif; text-align: center; clear: keduanya; overflow: tersembunyi; margin: 5px 0 0; padding: 17% 10% 6%} a. comment-bubble {color: #fff; dekorasi teks: tidak ada; kanan: 10px; posisi: absolut; atas: 165px; bayangan-teks: 1px 2px 1px # 333; font: 110% & # 39; Pacifico & # 39 ;, cursive;} a.comment-bubble: before {content: & quot; Komentar: & quot; url (https://4.bp.blogspot.com/-t1i_svebif4/VPMpZqPrKzI/AAAAAAAALAg/TRJ2Un238Gs/s1600/heart-active.png);} .post-header, .post-footer {display: none} 340px; height: auto; padding: 0; border: none; outline: none} .post-ringkasan-teks {warna: # 555; latar belakang: # f5f5f5 url (https://1.bp.blogspot.com/-rh -PYvqjzSs / VPTARkPOSVI / AAAAAAAALC4 / GyFFEnl2TO8 / s1600 / blueprint.png); font: 100% & # 39; Buka Sans Kental & # 39;, sans-serif; text-align: pusat; jelas: keduanya; overflow: tersembunyi; margin : 5px 0 0; bantalan: 17% 10% 6%} a.comment-bubble {color: #fff; teks-dekorasi: tidak ada; kanan: 10px; posisi: absolut; atas: 165px; teks-bayangan: 1px 2px 1px # 333; font: 110% & # 39; Pacifico & # 39;, kursif;} a.comment-bubble: before {content: & quot; Komentar: & quot; url (https://4.bp.blogspot.com/-t1i_svebif4/VPMpZqPrKzI/AAAAAAAALAg/TRJ2Un238Gs/s1600/heart-active.png);} .post-header, .post-footer {display: none} 340px; height: auto; padding: 0; border: none; outline: none} .post-ringkasan-teks {warna: # 555; latar belakang: # f5f5f5 url (https://1.bp.blogspot.com/-rh -PYvqjzSs / VPTARkPOSVI / AAAAAAAALC4 / GyFFEnl2TO8 / s1600 / blueprint.png); font: 100% & # 39; Buka Sans Kental & # 39;, sans-serif; text-align: pusat; jelas: keduanya; overflow: tersembunyi; margin : 5px 0 0; bantalan: 17% 10% 6%} a.comment-bubble {color: #fff; teks-dekorasi: tidak ada; kanan: 10px; posisi: absolut; atas: 165px; teks-bayangan: 1px 2px 1px # 333; font: 110% & # 39; Pacifico & # 39;, kursif;} a.comment-bubble: before {content: & quot; Komentar: & quot; url (https://4.bp.blogspot.com/-t1i_svebif4/VPMpZqPrKzI/AAAAAAAALAg/TRJ2Un238Gs/s1600/heart-active.png);} .post-header, .post-footer {display: none} com / -rh-PYvqjzSs / VPTARkPOSVI / AAAAAAAALC4 / GyFFEnl2TO8 / s1600 / blueprint.png); font: 100% & # 39; Open Sans Condensed & # 39;, sans-serif; teks-align: pusat; jelas: keduanya; overflow : hidden; margin: 5px 0 0; padding: 17% 10% 6%} a.comment-bubble {color: #fff; teks-dekorasi: tidak ada; kanan: 10px; posisi: absolut; atas: 165px; teks-bayangan : 1px 2px 1px # 333; font: 110% & # 39; Pacifico & # 39;, kursif;} a.comment-bubble: before {content: & quot; Komentar: & quot; url (https://4.bp.blogspot.com/-t1i_svebif4/VPMpZqPrKzI/AAAAAAAALAg/TRJ2Un238Gs/s1600/heart-active.png);} .post-header, .post-footer {display: none} com / -rh-PYvqjzSs / VPTARkPOSVI / AAAAAAAALC4 / GyFFEnl2TO8 / s1600 / blueprint.png); font: 100% & # 39; Open Sans Condensed & # 39;, sans-serif; teks-align: pusat; jelas: keduanya; overflow : hidden; margin: 5px 0 0; padding: 17% 10% 6%} a.comment-bubble {color: #fff; teks-dekorasi: tidak ada; kanan: 10px; posisi: absolut; atas: 165px; teks-bayangan : 1px 2px 1px # 333; font: 110% & # 39; Pacifico & # 39;, kursif;} a.comment-bubble: before {content: & quot; Komentar: & quot; url (https://4.bp.blogspot.com/-t1i_svebif4/VPMpZqPrKzI/AAAAAAAALAg/TRJ2Un238Gs/s1600/heart-active.png);} .post-header, .post-footer {display: none} text-shadow: 1px 2px 1px # 333; font: 110% & # 39; Pacifico & # 39;, kursif;} a.comment-bubble: before {content: & quot; Komentar: & quot; url (https://4.bp.blogspot.com/-t1i_svebif4/VPMpZqPrKzI/AAAAAAAALAg/TRJ2Un238Gs/s1600/heart-active.png);} .post-header, .post-footer {display: none} text-shadow: 1px 2px 1px # 333; font: 110% & # 39; Pacifico & # 39;, kursif;} a.comment-bubble: before {content: & quot; Komentar: & quot; url (https://4.bp.blogspot.com/-t1i_svebif4/VPMpZqPrKzI/AAAAAAAALAg/TRJ2Un238Gs/s1600/heart-active.png);} .post-header, .post-footer {display: none}
</style> </ b: if> </ b: if>
<tautan href = 'https: //fonts.googleapis.com/css? family = Buka + Sans + Ringkas: 300' rel = 'stylesheet' type = 'text / css' />
<tautan href = 'https: //fonts.googleapis.com/css? family = Pacifico' rel = 'stylesheet' type = 'text / css' />
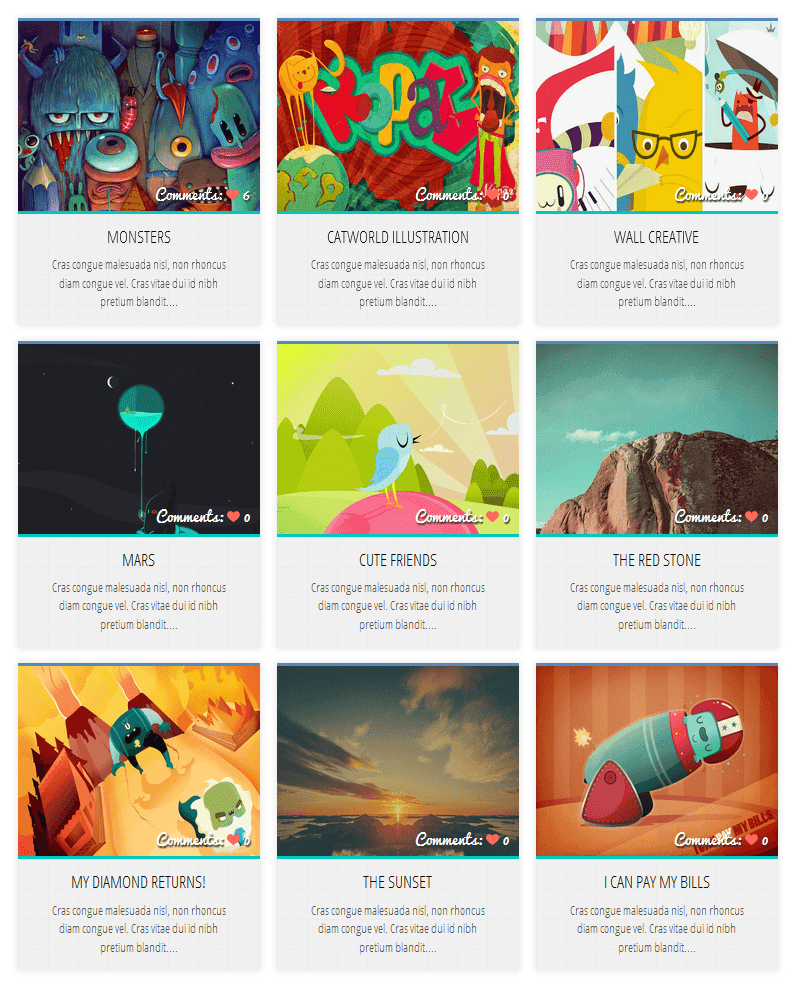
Tata Letak Kotak dengan Potongan Teks di Hover

<b: jika cond = 'data: blog.pageType! = & quot; static_page & quot;'>
<b: jika cond = 'data: blog.pageType! = & quot; item & quot;'>
<style type = "text / css">
# blog-pager {clear: both} .post {tinggi: otomatis; lebar: 31%; tampilan: inline-blok; teks-dekorasi: tidak ada; float: kiri; margin: 0 1,1% 2%; bantalan: 0! penting ;} h3.post-title a {font: 95% & # 39; Open Sans Condensed & # 39;, sans-serif; transformasi teks: huruf besar; warna: #fff; padding: 0; text-shadow: 2px 2px 3px # 222} h3.post-title {height: 22px; text-align: center; posisi: absolute; atas: 1%; lebar: 100%; z-index: 101; overflow: tersembunyi; margin: 0! Penting; padding : 10px 0} .tanggal-tanggal {visibilitas: tersembunyi; tinggi: 0! Penting; lebar: 0! Penting; margin: 0! Penting; padding: 0! Penting;}. Posts-thumb {lebar: 100%; tinggi: 190px; overflow: tersembunyi; posisi: relatif;}. Post-body {position: relatif; overflow: hidden} .post-body a {text-decoration: none;}. Posts-thumb img {position: absolute; kiri: - 100%; kanan: -100%; atas: -100%; bawah: -100%; margin: otomatis; lebar: otomatis; maks-lebar: 340px; tinggi: otomatis; bantalan: 0; batas: tidak ada; garis besar:none;}. post-ringkasan-teks {kursor: kursor; warna latar belakang: rgba (44,77,163,0.8); warna: #fff; font: 108% & # 39; Open Sans Condensed & # 39;, sans-serif ; overflow: tersembunyi; padding: 45px 10px 0; kiri: 0; posisi: absolut; text-align: center; text-shadow: 1px 1px 0 rgba (0,0,0,0.1); atas: 0; opacity: 0 ; tinggi: 100%; transisi: semua 0s 300m kemudahan keluar;}. post-ringkasan-teks: hover {opacity: 1; z-index: 10;} a.comment-bubble {color: #fff; text-decoration : tidak ada; font: 104% & Pacifico & Pasifik;, kursif; lebar: 100%; perataan teks: tengah; posisi: absolut; atas: 160px; kiri: 0; teks-bayangan: 1px 2px 1px # 333 ; z-index: 11;} a.comment-bubble: before {content: & quot; Komentar: & quot;} .sub-header, .post-footer {display: none}posisi: absolut; text-align: center; text-shadow: 1px 1px 0 rgba (0,0,0,0.1); atas: 0; opacity: 0; tinggi: 100%; transisi: semua 300 ms pelonggaran 0s; } .post-ringkasan-teks: hover {opacity: 1; z-index: 10;} a.comment-bubble {color: #fff; dekorasi teks: tidak ada; font: 104% & # 39; Pacifico & # 39; , kursif; lebar: 100%; perataan teks: tengah; posisi: absolut; atas: 160px; kiri: 0; bayangan teks: 1px 2px 1px # 333; z-indeks: 11;} a.comment-bubble: before {content: & quot; Komentar: & quot;} .sub-header, .post-footer {tampilan: tidak ada}posisi: absolut; text-align: center; text-shadow: 1px 1px 0 rgba (0,0,0,0.1); atas: 0; opacity: 0; tinggi: 100%; transisi: semua 300 ms pelonggaran 0s; } .post-ringkasan-teks: hover {opacity: 1; z-index: 10;} a.comment-bubble {color: #fff; dekorasi teks: tidak ada; font: 104% & # 39; Pacifico & # 39; , kursif; lebar: 100%; perataan teks: tengah; posisi: absolut; atas: 160px; kiri: 0; bayangan teks: 1px 2px 1px # 333; z-indeks: 11;} a.comment-bubble: before {content: & quot; Komentar: & quot;} .sub-header, .post-footer {tampilan: tidak ada}z-index: 11;} a.comment-bubble: before {content: & quot; Komentar: & quot;}. post-header, .post-footer {display: none}z-index: 11;} a.comment-bubble: before {content: & quot; Komentar: & quot;}. post-header, .post-footer {display: none}
</style> </ b: if> </ b: if>
<tautan href = 'https: //fonts.googleapis.com/css? family = Buka + Sans + Ringkas: 300' rel = 'stylesheet' type = 'text / css' />
<tautan href = 'https: //fonts.googleapis.com/css? family = Pacifico' rel = 'stylesheet' type = 'text / css' />
Tata Letak Masonry (Kotak Suka Pinterest)

<b: jika cond = 'data: blog.pageType! = & quot; static_page & quot;'>
<b: jika cond = 'data: blog.pageType! = & quot; item & quot;'>
<style type = "text / css">
# blog-pager {jelas: keduanya; posisi: absolut; bawah: 0; kiri: 0} .blog-feeds {display: none} .post {tinggi: otomatis; lebar: 100%; bantalan: 0! penting; margin: 0 0 30px; display: inline-block; text-decoration: none} h3.post-title a {font: bold 95% & # 39; Open Sans Condensed & # 39;, sans-serif; transformasi teks: huruf besar; bantalan : 0; warna: #fff; text-shadow: 3px 2px 2px # 222;} h3.post-title, .comments h4 {margin: 0! Important; text-align: center; padding: 10px 0; posisi: absolut; atas: 10px; lebar: 100%; z-indeks: 200} .post-header {display: none} .tanggal-tanggal {visibilitas: tersembunyi; tinggi: 0! penting; lebar: 0! penting; padding: 0! penting ; margin: 0! important} .posts-thumb {lebar: 100%; tinggi: auto; overflow: tersembunyi; jelas: keduanya} .post-body {overflow: tersembunyi; posisi: relatif} .post-body a {text- dekorasi: tidak ada} .post-body img {tampilan: blok; lebar: otomatis; tinggi: otomatis; maks-lebar: 100%; maks-tinggi: tidak ada; min-lebar: 100%; min-tinggi:otomatis; margin: 0; padding: 0; perbatasan: tidak ada; garis besar: tidak ada; posisi: relatif} .post-ringkasan-teks {kursor: penunjuk; warna latar belakang: rgba (44,77,163,0,8); warna: #fff ; font: 120% & # 39; Open Sans Condensed & # 39;, sans-serif; padding: 84px 10% 0; kiri: 0; posisi: absolut; teks-rata: tengah; vertikal-rata: bawah; teks-bayangan : 1px 1px 0 rgba (0,0,0,0.1); atas: 0; opacity: 0; z-indeks: 10; tinggi: 100%; transisi: semua 300 ms pelonggaran 0s;}. Post-ringkasan-teks : hover {opacity: 1} .post-footer {display: none} a.comment-bubble {color: #fff; dekorasi teks: tidak ada; font: 120% & # 39; Open Sans Condensed & # 39;, sans- serif; kanan: 5px; z-indeks: 222; posisi: absolut; atas: 5px; text-shadow: 1px 2px 1px # 333;} a.comment-bubble: before {content: url (https: //4.bp .blogspot.com / -t1i_svebif4 / VPMpZqPrKzI / AAAAAAAAALAg / TRJ2Un238Gs / s1600 / heart-active.png);} main-inner .column-center-inner {-moz-kolom-count: 3; -moz-kolom-gap: 3; -moz-kolom-gap: : 1px;-webkit-column-count: 3; -webkit-column-gap: 1px; kolom-count: 3; kolom-gap: 1px; lebar: 100%; bantalan: 0! penting}https : // 4 . bp . blogspot . com / - T1i _ svebif4 / VPMpZqPrKzI / AAAAAAAALAg / TRJ2Un238Gs / S1600 / jantung - aktif . png );}. main-inner .column-center-inner {-moz-kolom-count: 3; -moz-kolom-gap: 1px; -webkit-kolom-count: 3; -webkit-kolom-gap: 1px ; jumlah kolom: 3; celah kolom: 1px; lebar: 100%; bantalan: 0! penting}
</style> </ b: if> </ b: if>
<tautan href = 'https: //fonts.googleapis.com/css? family = Buka + Sans + Ringkas: 300' rel = 'stylesheet' type = 'teks / css' />
Harap dicatat bahwa tata letak batu mungkin tidak berfungsi jika Anda memiliki template yang disesuaikan, juga posting yang lebih lama akan muncul secara vertikal (dari atas ke bawah) alih-alih dari kiri ke kanan.
Langkah 8. Klik "Pratinjau" dan jika semuanya terlihat baik-baik saja, tekan tombol "Simpan Template".




เกมสล็อต เพื่อหารายได้เสริม กับค่ายเกมสล็อต PG SLOT กันเป็นจำนวนมากนั้น เพราะว่าเป็นค่ายเกมสล็อต ที่ได้รับความน่าเชื่อถือ จากผู้เล่นทั่วทุกมุมโลก ที่ทำเงินให้ได้ง่ายดาย จนทำให้ผู้เล่นหลายท่านต่างพากันหาวิธีและเทคนิคการเล่นสล็อต betflix999 โอกาสในการ ชนะเงินรางวัล ง่ายยิ่งขึ้น ซึ่งแน่นอนว่าผู้เล่น
BalasHapus