 Komentar Facebook dapat membawa interaktivitas yang lebih baik ke Blog Anda. Komentar-komentar ini akan berfungsi seperti Facebook Wall. Tutorial ini akan membantu Anda untuk dengan mudah mengatur Komentar Facebook di Blog Blogger Anda.
Komentar Facebook dapat membawa interaktivitas yang lebih baik ke Blog Anda. Komentar-komentar ini akan berfungsi seperti Facebook Wall. Tutorial ini akan membantu Anda untuk dengan mudah mengatur Komentar Facebook di Blog Blogger Anda.Fitur:
- Komentar Beralur
- Komentar Permalinks
- Disukai
- Dapat Berlangganan atau berhenti berlangganan komentar
- Dapat Memoderasi Komentar di satu tempat
Kekurangan:
1. Tidak Akan Menyinkronkan dengan Komentar Blogger Anda yang Ada
Menambahkan Komentar Facebook ke Blogger:
1. Sembunyikan Komentar yang Ada - Cara terbaik untuk memulai adalah dengan menyembunyikan komentar yang dibuat dari Sistem Blogger. Untuk melakukan itu, buka Pengaturan> Posting dan Komentar dan atur opsi Tampilkan Komentar untuk Sembunyikan dan Simpan Pengaturan

2. Buat Aplikasi Facebook Untuk menampilkan Komentar Facebook di Blog Anda, Anda harus memiliki Aplikasi Facebook. Jangan khawatir dengan namanya. Anda dapat melakukannya dengan beberapa klik.
Masukkan Beberapa nama untuk Aplikasi Anda Setuju dengan Ketentuan dan klik tombol lanjutkan

Jika itu mengeluarkan verifikasi Captcha, ketik Captcha dan klik tombol Kirim

Sekarang Anda akan dibawa ke Layar Pengaturan

Di Bidang Aplikasi Domain berikan blogspot.com (Jika Anda menggunakan domain khusus berikan itu) Berikan Alamat Blog Anda di bidang URL Situs di bawah "Situs Web" dan Simpan Perubahan. Salin ID Aplikasi dari layar
3. Tambahkan Aplikasi dan Tag Meta Moderator
Ubah kode di bawah ini dengan id aplikasi disalin pada langkah 2.
<meta content = ' YOUR_FACEBOOK_APPLICATION_ID ' property = 'fb: app_id' />
Pergi ke Templat / Desain > Edit HTML dan rekatkan kode di atas tepat di bawah
<head>
dan Simpan Template

Anda harus membuat Aplikasi Facebook dan tag meta fb: app_id di atas harus ditambahkan ke Blog Anda. Kalau tidak, Anda tidak akan dapat mengelola / memoderasi Komentar Anda dari satu Tempat (Anda harus pergi ke posting yang saya dan moderat dan itu juga hanya mungkin jika Anda telah menambahkan fb: admin meta tag grafik terbuka admin).
4. Tambahkan Komentar FB - Sekarang Anda harus menambahkan Formulir Komentar Facebook ke Template Blog Anda. Untuk melakukan itu Buka Template / Desain > Edit HTML dan klik pada kotak centang "Expand Widget Templates"
Temukan kode berikut di templat Anda (Gunakan pintasan keyboard Ctrl + F), dan langsung di bawahnya tempelkan kode berikut:
<div class = 'post-footer-line post-footer-line-3'>
Jika Anda tidak dapat menemukan ini, maka temukan
<p class = 'post-footer-line post-footer-line-3'>
Jika Anda tidak dapat menemukan itu juga, maka temukan
<data: post.body />
Rekatkan kode berikut tepat di bawah garis yang baru saja Anda temukan
<b: if cond = 'data: blog.pageType == "item"'> <div id = "fb-root"> </div> <script> (fungsi (d) { var js, id = 'facebook-jssdk'; if (d.getElementById (id)) {return;} js = d.createElement ('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName ('head') [0] .appendChild (js); } (dokumen)); </script> <fb: comments width = ' 450 ' colorscheme = ' light ' expr: title = 'data: post.title' expr: href = 'data: post.canonicalUrl' expr: xid = 'data: post.id' /> </ b: jika>
Jika Anda ingin mengubah lebar, maka Anda dapat mengubah 450 ke lebar yang Anda inginkan. Jika Anda ingin komentar Facebook versi gelap, maka ubah terang menjadi gelap pada kode di atas.
5. Deklarasi Namespace FB - Selanjutnya Anda harus menambahkan namespace fb ke tag template Anda. Template Anda harus memiliki spesifikasi untuk tag fb yang telah Anda gunakan. Deklarasi namespace XML berikut akan menanganinya. Untuk mendeklarasikan namespace, temukan
<html
dan ubah ke
<html xmlns: fb = "https://www.facebook.com/2008/fbml"
(ada spasi setelah 2008 / fbml ”) Screenshot berikut akan membantu Anda.
 Simpan Templat. Deklarasi namespace ini diperlukan untuk semua widget FBML menggunakan tag fb . Jadi jika Anda telah menambahkan deklarasi namespace sambil menambahkan beberapa plugin FB lainnya, maka Anda dapat melewati ini.
Simpan Templat. Deklarasi namespace ini diperlukan untuk semua widget FBML menggunakan tag fb . Jadi jika Anda telah menambahkan deklarasi namespace sambil menambahkan beberapa plugin FB lainnya, maka Anda dapat melewati ini.
6. Hei! Anda selesai .. Sekarang Anda harus melihat kotak Komentar di Blog Anda :)
Jika Anda tidak dapat melihatnya, maka itu mungkin karena Anda telah menambahkan beberapa Plugin Facebook Non-FBML. Jika demikian, hapus dan tambahkan versi FBML dari widget tersebut. Semua Plugin Facebook yang Disediakan di sini menggunakan marka FBML (pada saat penulisan).
Mengelola Komentar Anda
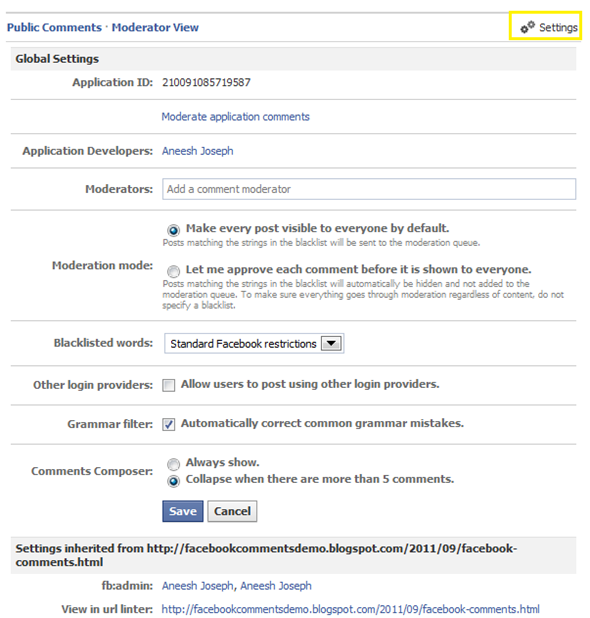
Ketika Anda masuk ke akun Facebook Anda, plugin komentar Facebook akan mendeteksi bahwa Anda adalah admin (itu akan mendeteksi Anda jika Anda telah menambahkan fb: app_id atau fb: admin meta tag). Anda akan dapat mengelola Pengaturan dan memoderasi komentar dari sana:

Periksa opsi “Penyedia Login Lainnya” (Yahoo AOL dan Hotmail) dan Simpan pengaturan jika Anda ingin pengguna non-Facebook meninggalkan komentar.
Anda dapat memoderasi komentar Anda dari URL ini
Menampilkan Jumlah Komentar Facebook
Gunakan kode berikut dalam loop posting untuk mendapatkan Tampilan Penghitungan Komentar dengan tautan ke formulir komentar. Kode ini harus ditambahkan dalam loop posting. Sebagai contoh, ini dapat ditambahkan di bawah <data: post.body />
<b: if cond = 'data: post.isFirstPost'> <script> (fungsi (d) { var js, id = 'facebook-jssdk'; if (d.getElementById (id)) {return;} js = d.createElement ('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName ('head') [0] .appendChild (js); } (dokumen)); </script> </ b: jika> <a expr:href='data:post.url + "#fb-root"'> <fb: komentar-hitung expr: href = 'data: post.canonicalUrl'> </ fb: comments-count> komentar </ a>
Jika Anda mendapat masalah, silakan mengomentari :)





0 komentar:
Posting Komentar