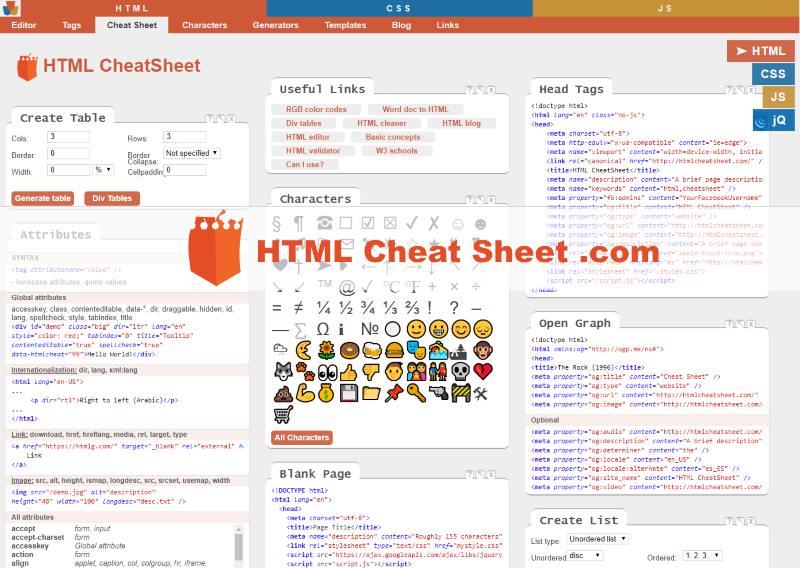
Lembar Cheat HTML Interaktif Online
Lembar Cheat HTML berisi contoh kode yang berguna dan alat pengembang web, generator markup dan lainnya pada satu halaman. Beralih ke lembar pengembang web lain, seperti CSS atau JavaScript . Halaman-halaman ini dibuat sebagai panduan cepat bagi mereka yang sudah tahu cara bekerja dengan bahasa-bahasa ini.
Pastikan Anda menandai situs ini untuk akses yang cepat dan mudah!
Pastikan Anda menandai situs ini untuk akses yang cepat dan mudah!
Editor HTML di bagian bawah halaman memberi Anda pratinjau langsung saat Anda mengedit kode HTML dan CSS Anda.
Kami telah membuat daftar pembuat kode yang paling umum. Siapkan preferensi Anda dan mudah buat kode HTML untuk iframe, tabel, tautan (jangkar), daftar atau gambar.

Pengoperasian situs ini sangat intuitif, cukup sorot cuplikan kode dan salin dan tempel di proyek Anda. Berinteraksi dengan panel-panel situs web, coba tombol, bilah geser atau lihat-lihat di bagian tautan yang bermanfaat!
- Color picker - Pilih warna di bidang input untuk mendapatkan kode Hex dan RGB dan potongan kode untuk digunakan untuk styling.
- Karakter - Mengambil kode karakter paling umum atau melihat-lihat di daftar lengkap ribuan karakter yang diatur dalam kategori.
- Tag - Tag HTML paling umum disajikan dengan contoh.
- Struktur - Blok kode yang terdiri dari lebih banyak tag yang selalu digunakan bersama: tabel, daftar, daftar definisi, dan formulir.
- Atribut - Atribut tag HTML memberikan informasi tambahan tentang elemen.
- Gibberish text - Lorem ipsum dan generator teks pengisi lainnya untuk mengisi halaman dengan konten.
- Generator iframe - Tetapkan URL yang akan diakses, dimensi dan atribut lainnya untuk mendapatkan kode HTML iframe.
- Table generator - Menentukan dimmensions dari grid dan atribut lainnya untuk menghasilkan tabel HTML.
- Generator tautan - Membuat pengaturan tag jangkar tempat menunjuk, teks dan tooltip apa yang ingin ditampilkan. Anda dapat mengaturnya secara opsional untuk membuka tautan di tab baru.
- Generator gambar - Membuat tag gambar HTML, mengatur tautan ke gambar dan beberapa properti gaya.
- Daftar generator - Generator daftar HTML membuat daftar demo yang berisi dua item, berdasarkan pada jenis daftar yang dipilih.
- .htaccess - Kode htaccess paling umum untuk memaksa https, untuk mengarahkan ulang, untuk menulis ulang tautan dan memblokir alamat IP.



0 komentar:
Posting Komentar