Menyajikan Situs Alat Editor HTML Baru
Alat Editor HTML Baru
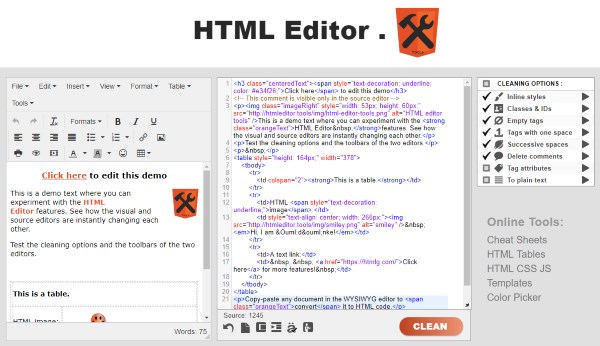
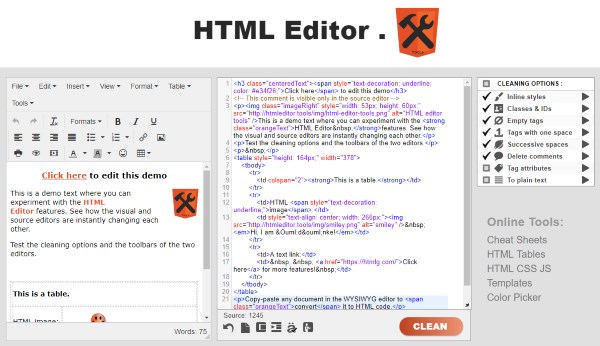
Hari ini saya ingin berbicara tentang situs web baru yang mengumpulkan alat HTML terbaik. Mirip dengan editor HTML online kami , tetapi dalam hal ini opsi pembersihan selalu terlihat dan Anda dapat melakukannya secara individual dengan mengklik tombol.

Beberapa fitur tidak ada, seperti pemilih warna pada halaman, pembuat teks jibberish atau alat temukan-dan-ganti tetapi Anda dapat menemukan tautan keluar ke sumber daya ini. Temukan referensi untuk lembar contekan, generator tabel, templat situs web, pemilih warna RGB, dan lainnya di bilah sisi.

Beberapa fitur tidak ada, seperti pemilih warna pada halaman, pembuat teks jibberish atau alat temukan-dan-ganti tetapi Anda dapat menemukan tautan keluar ke sumber daya ini. Temukan referensi untuk lembar contekan, generator tabel, templat situs web, pemilih warna RGB, dan lainnya di bilah sisi.
Kami sudah cukup membicarakannya, silakan dan buka HTMLEditor.Tools di browser Anda untuk mencobanya. Tidak ada yang dapat diunduh dan diinstal, yang harus Anda lakukan adalah membuka situs web. Disarankan untuk menggunakan markup di bawah ini untuk menguji opsi sebelum Anda menggunakannya di situs web langsung, atau pada konten yang akan diterbitkan.
< h3 class = "centeredText" > < span style = "dekorasi teks: garis bawah; warna: # e34f26;" > Klik di sini </ span > untuk mengedit demo ini </ h3 > <! - Komentar ini hanya dapat dilihat di editor sumber -> < p > < img class = "imageRight" style = "lebar: 53px; tinggi: 60px; " src = "http://htmleditor.tools/img/html-editor-tools.png" alt = "Alat editor HTML"Ini adalah teks demo tempat Anda dapat bereksperimen dengan < strong class = "orangeText" > Editor HTML & nbsp; </ Kuat > fitur. Lihat bagaimana editor visual dan sumber secara instan mengubah satu sama lain. </ p > < p > Uji opsi pembersihan dan bilah alat dari dua editor. </ p > < p > & nbsp; </ p > < table style = "height: 164px;" width = "378" > > < tr > < td colspan = "2" > < strong > Ini adalah tabel. </ strong > </ td > </ tr > < tr > < td > HTML < span style = "text-decoration: underline;" > gambar </ span > : </ td > < td style = "text-align: center; width: 266px;" src = "http://htmleditor.tools/img/smiley.png" alt = "smiley" /> & nbsp; < em > Hai, saya & Ouml; d & ouml; nke! </ em > </ td > </ tr > < tr > < td > Tautan teks: </ td > < td > & nbsp; & nbsp; < A href = "https://htmlg.com/" >untuk lebih banyak fitur! & nbsp; </ td > </ tr > </ tbody > </ table > < p > Salin-tempel dokumen apa pun di editor WYSIWYG ke < span class = "orangeText" > konversikan </ span > ke kode HTML. </ p >
Bagaimana cara menggunakan Editor HTML?
Gulir ke bawah halaman untuk mencari tahu apa itu editor HTML dan cara kerjanya. Baca tentang editor WYSIWYG dan komposer sumber tertaut yang mengubah satu sama lain saat Anda mengetik salah satunya. Bilah alat dari dua area teks disajikan secara singkat. Pelajari tentang fitur pembersihan HTML dan tentang cara mengkonversi dokumen visual ke kode web.
Saya harap Anda akan menemukan alat ini berguna dan akan banyak membantu Anda dalam pekerjaan sehari-hari Anda dalam proses penerbitan artikel di web. Jangan simpan ini untuk dirimu sendiri, bagikan dengan temanmu untuk membantu mereka juga!



0 komentar:
Posting Komentar